Angular Myth: Observables triggers change detection
One of the most common myths about Angular is that observables are triggering change detection cycle. It’s so easy to prove that this is going to be probably one of the shortest on this blog.
Test
We need some code to show how it works. Today I’m starting with a new Angular project and only one component. I leave default settings, event NgZones are enabled. YOLO.
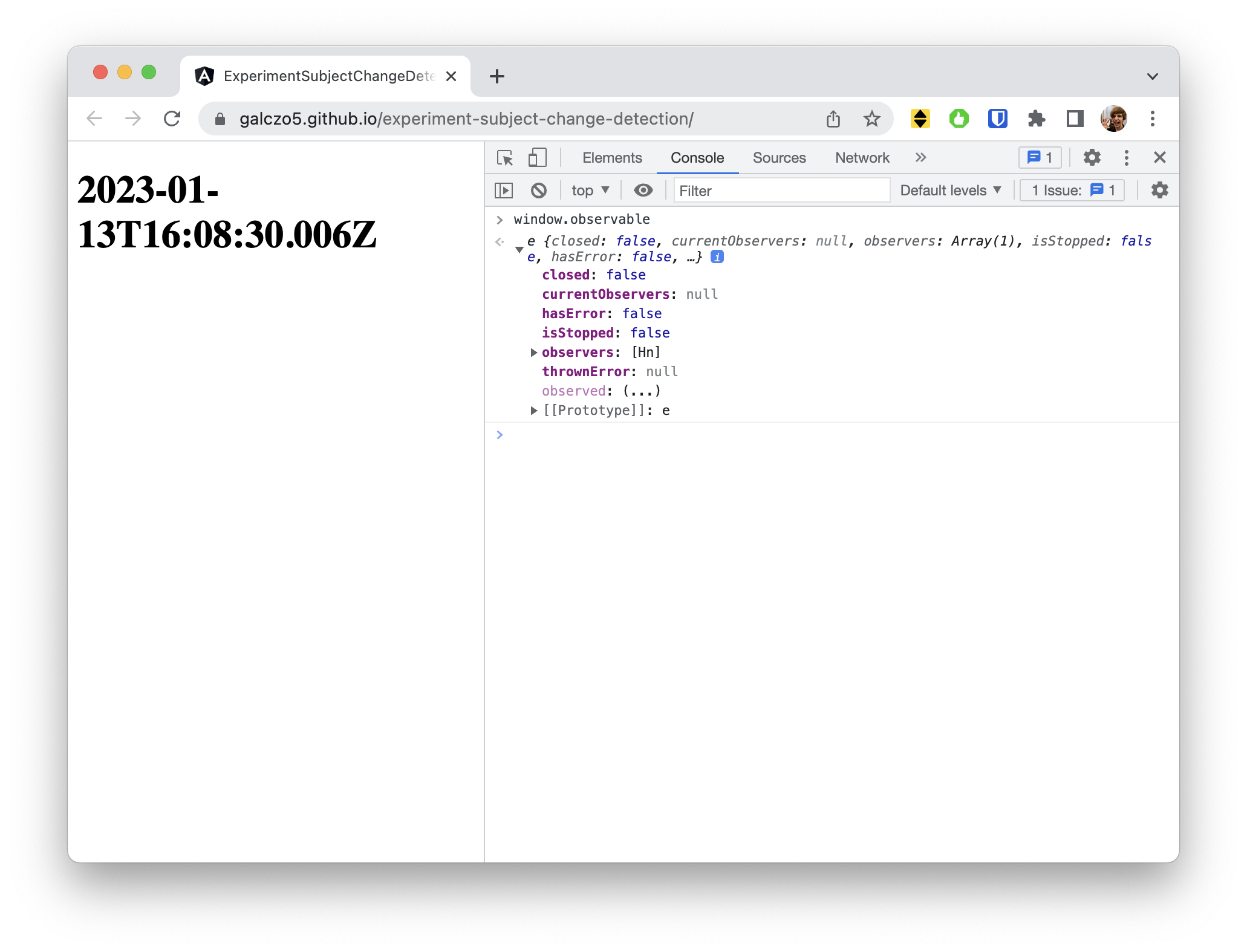
The app, as always, is available for you in galczo5/experiment-subject-change-detection repo, and it’s hosted using GitHub pages galczo5.github.io/experiment-subject-change-detection/.
| |
In the code I’m creating an Observable using Subject.
In the subscription I’m updating time field which is rendered.
So, if value in observable triggers the change detection cycle,
every time when I execute window.observable.next() using Dev Tools of my browser,
it should update the HTML visible for the user.

Summary
It doesn’t refresh the HTML, so this proves that observables are not triggering the change detection cycle.
Why and how this myth was created…? I believe (because I cannot prove that) that it was created because we use Observables to handle asynchronous actions in our apps. We create streams to handle promises, events, setTimeouts and setIntervals, and all those things will punch NgZones to trigger the change detection.